運用 WordPress 來撰寫教學網站的人也蠻多的,大家都會遇到一個很嚴重的問題:就是程式碼需要有標色俗稱高亮(Highlight),才會讓整體程式碼更容易閱讀。但現今 WordPress 現在在推新的撰寫方式-Gutenberg,這個新的撰寫器雖然內部有支援程式碼的區塊,但是但是!!不支援高亮阿!沒有依照每款程式語言而做不同的高亮標色。這時就需要為大家來介紹這個 WordPress 外掛-「code-syntax-block」。
code-syntax-block,這個外掛主要的特點是他支援 Gutenberg 的程式碼區塊,如果你沒有在使用 Gutenberg 的話也可以透過 HTML 的方式來幫程式碼標色。 code-syntax-block 主要是基於 PrismJS syntax highlighter 這個網站來做出來的,所以他所支援的程式語言總共有 176 種那麼多阿!這樣也不怕沒有高亮可以使用了!
程式碼高亮預覽:
@import url(//fonts.googleapis.com/earlyaccess/notosanstc.css);
body {
font-family: 'Noto Sans TC', sans-serif;
}using System;
using System.Windows.Forms;
namespace NoneReSizeEx
{
public partial class ReSizePanel : Panel
{
private const int WM_NCHITTEST = 0x84;
protected override void WndProc(ref Message m)
{
switch (m.Msg)
{
case WM_NCHITTEST:
m.Result = (IntPtr)(-1); // HTTRANSPARENT
return;
}
// Do the normal message handling
base.WndProc(ref m);
}
}
}外掛資訊
外掛名稱- code-syntax-block
軟體性質- 開源軟體
儲存空間- GitHub
官方網站- https://github.com/mkaz/code-syntax-block
下載連接- 下載點
程式語言對照表-https://prismjs.com/#supported-languages
外掛安裝
先到下載點下載已經 Release 的 WordPress 外掛下來

到 WordPress 的外掛頁面點擊「安裝外掛」

選擇「上傳外掛」,並且把剛剛下載好的檔案安裝上去

安裝成功後就可以直接啟用外掛

啟用外掛後就已經是成功安裝了,但由於這個外掛是可以支援 Prism 的佈景主題的,所以就來教大家如何更改程式碼高亮的「佈景主題」
佈景主題資訊
官方網站- https://prismjs.com/
佈景主題- 點我開啟
外掛設定
可以看到官網其實提供蠻多佈景主題來供我們去選擇,只要找到你喜歡的樣式就直接點開

之後就會開啟 GitHub 的 CSS 預覽檔,直接把內容都複製起來,等一下要直接更改外掛裡面的 CSS

這邊運用「Theme Editor」這個外掛裡面的「Plugin Editor」來編輯外掛的 CSS

當然我們需要更改的是剛剛安裝的「Code Syntax Block」,找到他就點擊「Select」

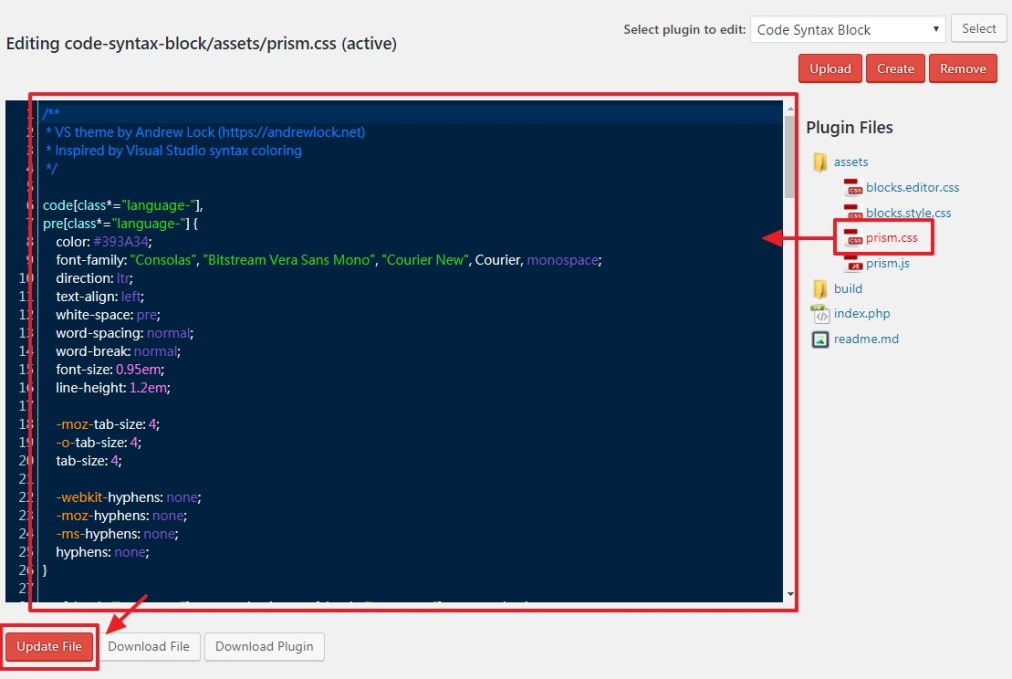
找到有手邊的「prism.css」檔案,直接開啟後把剛剛複製好的 CSS 覆蓋過去,點擊「Update File」存檔後就大功告成囉!

使用教學-Gutenberg
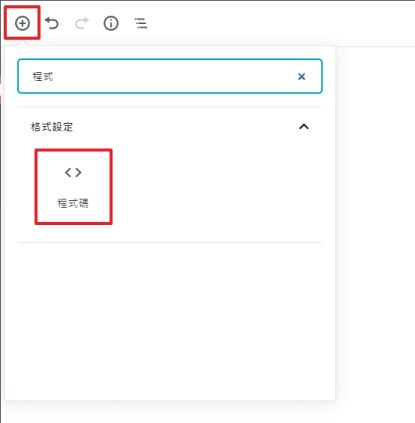
如果你是使用 Gutenberg 的話直接在區塊裡面選擇「程式碼」

就會出現程式碼的區塊,將你想要顯示的程式碼貼上去

如果你看到旁邊的區塊,就可以發現多了兩個選項可以選擇,一個是你這個程式語言是什麼,跟是否需要顯示每一行的編號,設定完就完成囉!

使用教學-一般編輯器(HTML)
HTML 的話只需要直接輸入 HTML 的語法即可(
程式語言對照表-https://prismjs.com/#supported-languages ):
<pre><code lang="css" class="language-程式語言">程式碼
</code></pre>例如:
<pre><code lang="css" class="language-css">@import url(//fonts.googleapis.com/earlyaccess/notosanstc.css);
body {
font-family: 'Noto Sans TC', sans-serif;
}
</code></pre>預覽(語言選擇 CSS,開啟行數編號):
@import url(//fonts.googleapis.com/earlyaccess/notosanstc.css);
body {
font-family: 'Noto Sans TC', sans-serif;
}使用心得
Prism 這個網站製作出來的程式碼高亮配色我認為非常的有質感,可以讓讀者更輕鬆的閱讀你所附上的程式碼,整體呈現上更有質感,再加上 code-syntax-block 這個外掛也支援多種佈景主題,也支援 WordPress 現在主力推廣的 Gutenberg,在使用上可說是無痛使用。我個人非常推薦使用!!
另外我有另一個專門在教學的部落格,裡面大量使用到這個外掛,有興趣的話也可以過去看看:
網站名稱-Hello Code
網站網址-https://code.zerotech.club/

